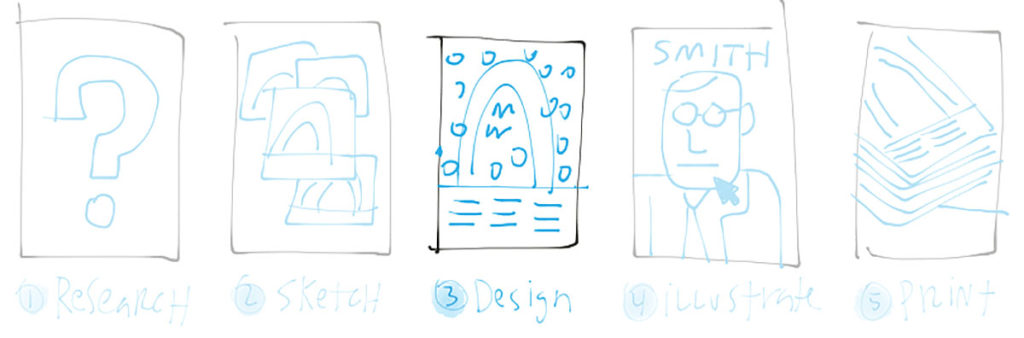
From start to finish—Part 3: The blueprint
Part III of V: The blueprint
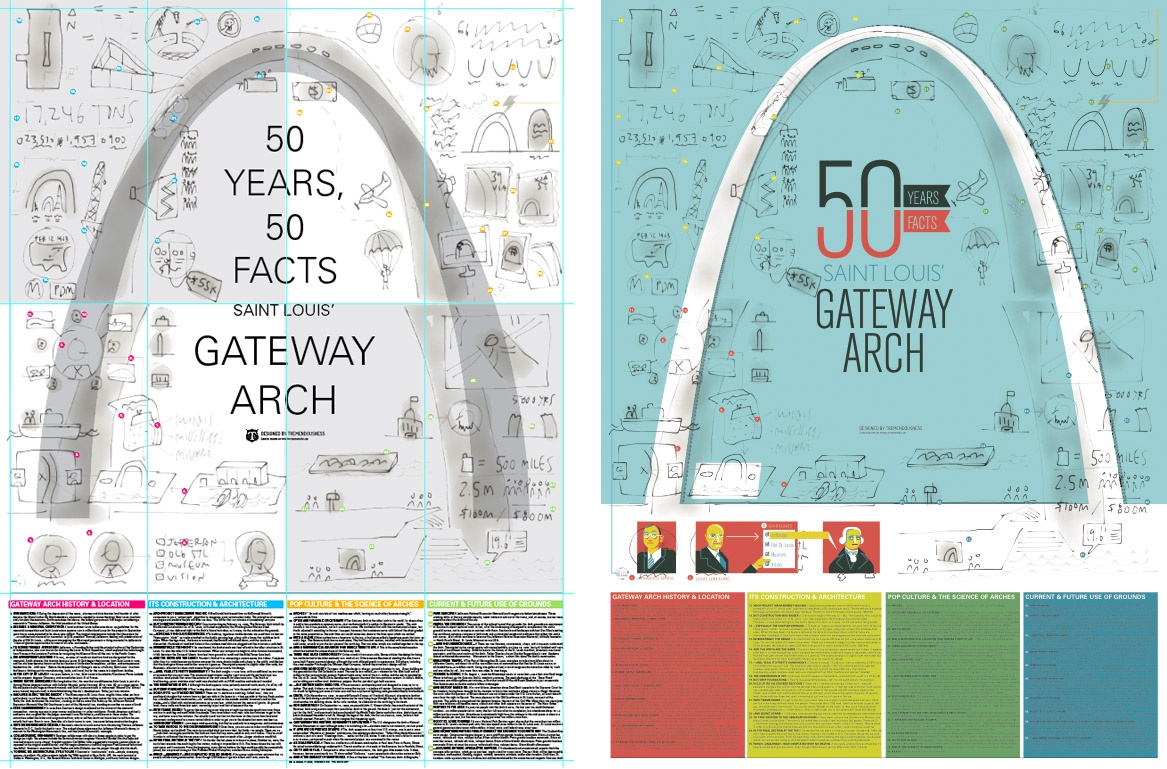
So what’s a blueprint? It’s basically the design without the design.
Well, to be specific, it’s the design without the final illustration and typography. That means we’ve got the content, the visual concepts, and the layout.
At Tremendousness the designer’s job in the blueprint phase is to—as much as possible—figure out where everything goes and how all that fits together. The words, the pictures, the connecting arrows, the logos, the credit line. But even when all that stuff is in place, the piece still can look flat and unfinished. Because it is!

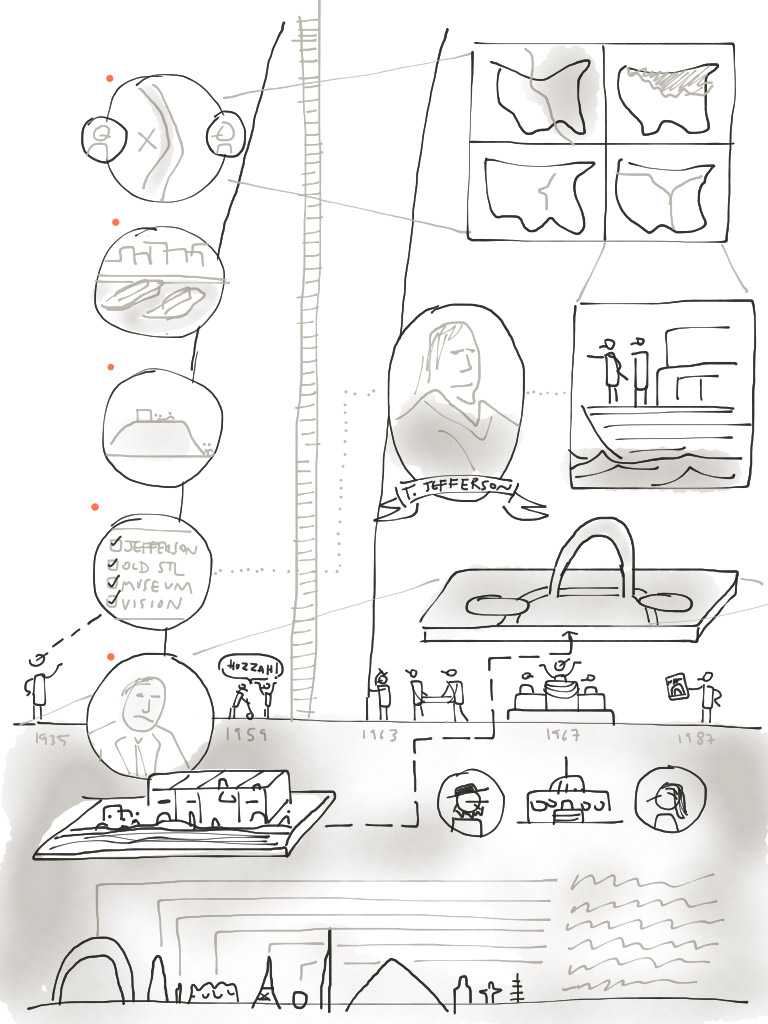
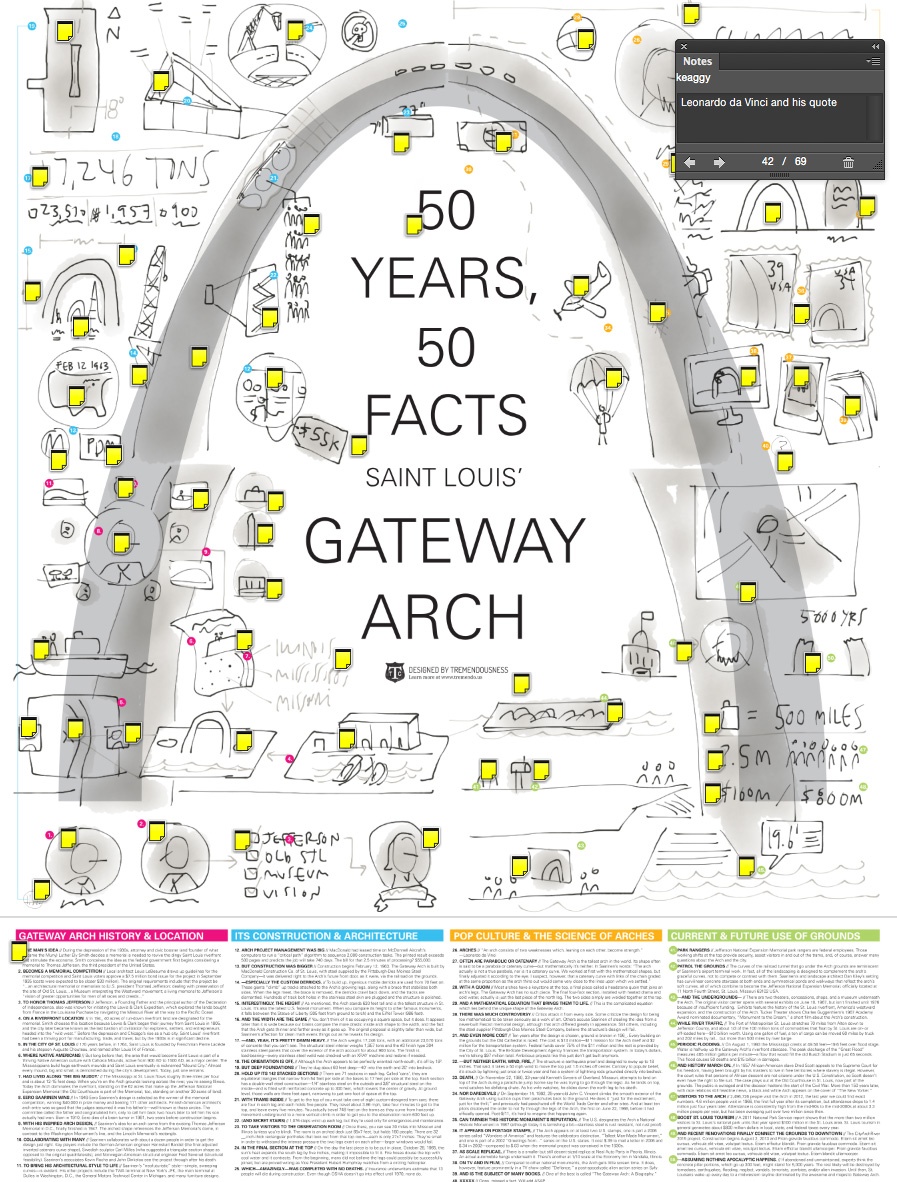
Above: Detail of one of the blueprint revisions. This portion eventually corresponded to the bottom-left quadrant of the art below. Below: the complete blueprint as handed to Chris, the illustrator. It includes sticky notes that point to specific reference images.

Now we need an amazing illustrator to make it real. The illustrator is basically Dr. Frankenstein’s electricity: the parts have been sewn together but there’s no life. Illustration completes the creative visual process. We’ll talk illustration in the next post, and see this blueprint get a few jolts of life-giving vector love.
The blueprint phase, or the design phase, lets us figure out all the logistics of making an infographic work. We’ve got content and a basic concept, but now we need specifics. Every element needs to be sketched (sometimes roughly, sometimes very detailed) so the illustrator knows what to draw. For this project, more than 100 photos, diagrams, and drawings were collected so we could get everything just right. Because so much was based on existing real-world objects and people that we had reference images for, the blueprint sketches could be a little looser than usual. For the most part, this blueprint focused on organizing the information, not dictating exactly what it should look like.
And that was no insignificant task. The Arch’s 50th anniversary has us thinking “50 facts” as our theme. That’s a lot, even if they each were just a few words each. So figuring out what goes where, in what order, how big each item should be, &c. was the most important thing this blue print had to accomplish. To help give the story structure we broke the contents of the facts into four categories and the placement of the visuals into four quadrants (see the last visual at the bottom of this post).

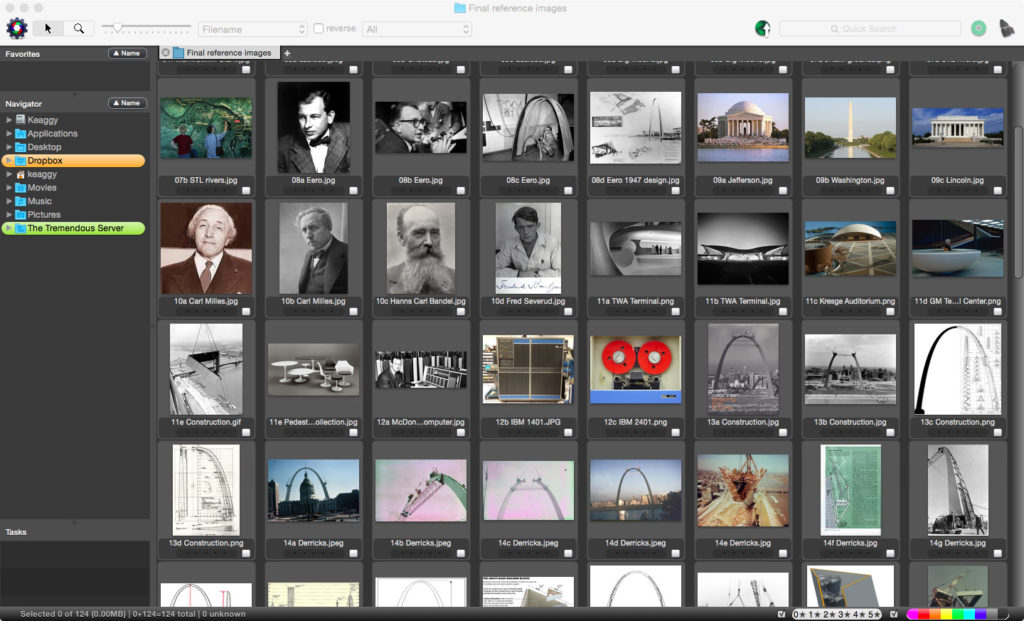
A sample of the reference library for the Arch project.
As you can see, we’ve decided on the concept sketch that separates the (many) visuals from the (quite dense) text. Admittedly, this project has more text than usual—we wanted to include as many interesting and little known facts as we could fit. We wanted to tell a complete story. There was much discussion about how to balance these things out, but in the end most of us agreed that in this case we’d let the visuals cluster together as the visual anchor, and let the text flow together as a supporting story. The truth is that it’s usually better to integrate them—after all, visual thinking is about pictures and words together. But we’ve made our decision, the deadline is looming, and we’ve got top get drawing.
So far we’ve covered research, concept, and design. Next: illustration (sneak peek below)!