SESSION #004: Information design basics (Part 1: frameworks)
We held our 4th SESSION meetup last week and took a deep dive into frameworks—a term we use for the overall architecture of a visual, story-based design. More on that in a minute.
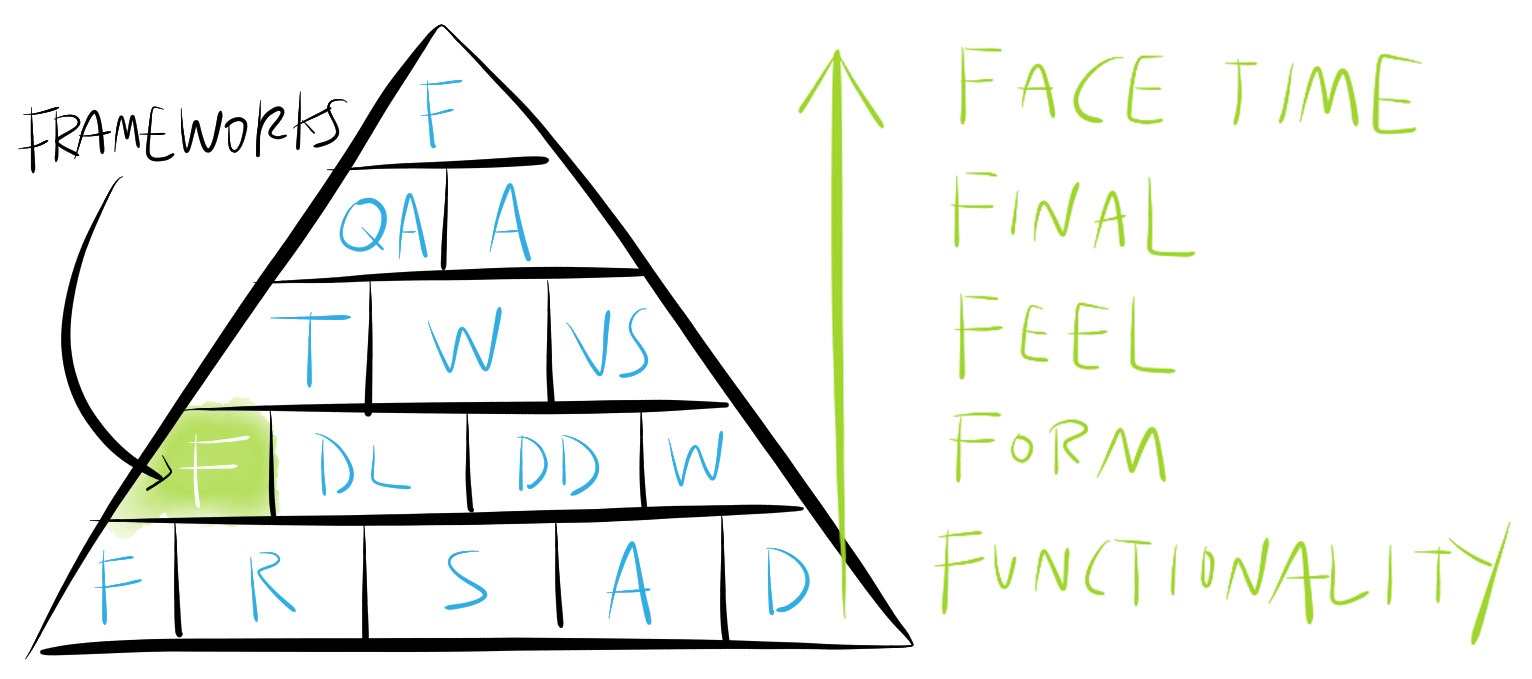
First, we did a quick review of our work-in-progress outline of The Essential Components of Information Design. And future SESSIONs will cover the other (currently unlabeled) components in the sketch below.

Frameworks
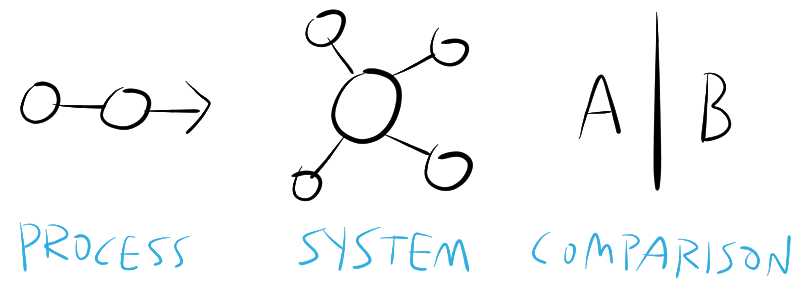
You may or may not have heard of frameworks in the context of information design—and we certainly didn’t invent them. Most of what we know about them was learned during our time working at XPLANE. It’s generally agreed that there are three main types—and you’ll start to see them everywhere once you begin to understand the basic concepts.

- PROCESS — How stuff works. Where are we going and how do we get there? What are the steps? Good for explaining “How…?” questions.
- An iconic example: IKEA furniture assembly instructions.
- An example from our portfolio: Working Mother—Pipelines & Promise.
- SYSTEM — Ecosystem. Network. The big picture. Relationships. How everything fits together. Good for explaining “What…?” questions.
- An iconic example: The Periodic Table.
- An example from our portfolio: The Sugary Truth.
- COMPARISON —Charts, stats, data. Or good vs bad. Now vs then. Us vs them. Good for explaining “Why…?” questions.
- An iconic example: Minard’s Napolean’s March visual, made famous by Edward Tufte.
- An example from our portfolio: MIT: A Vision for Budgeting, Forecasting, and Grants.
These frameworks are not mutually exclusive, nor are the kinds of questions they can answer. In fact, frameworks can be combined and they might manifest themselves in many ways—not only as designed in the examples above.
Exercises
So, to begin, Chris took us through an introductory icebreaker that asked everyone to draw a simple chart that explained something about themselves. Then I did a rundown of the “essential components” mentioned above, and after explaining frameworks in detail, the group collaboratively generated content for an infographic that could help convince someone to move to Saint Louis, Missouri. We worked under the assumption that the audience would be very broad and made a point to not focus too much on big, typical, expected tourist stuff.
The point of this brainstorming was to demonstrate live sketching (thanks, Scott) and to come up with enough material that we could then discuss what frameworks might be best for conveying this information.

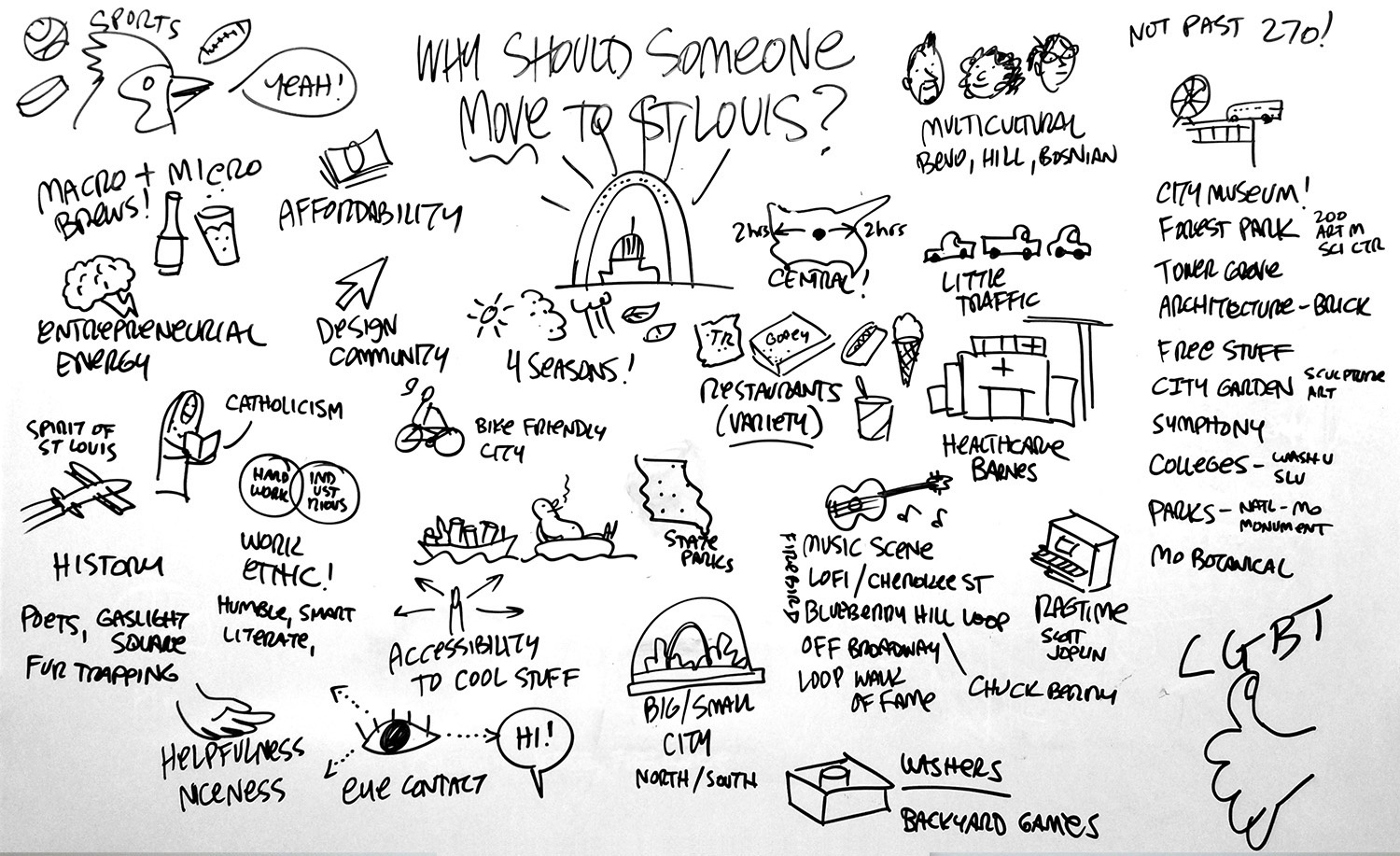
Content capture: Why should someone move to Saint Louis?

Frameworks discussion with Ian, Andrea, and Sarah. Scott draws.

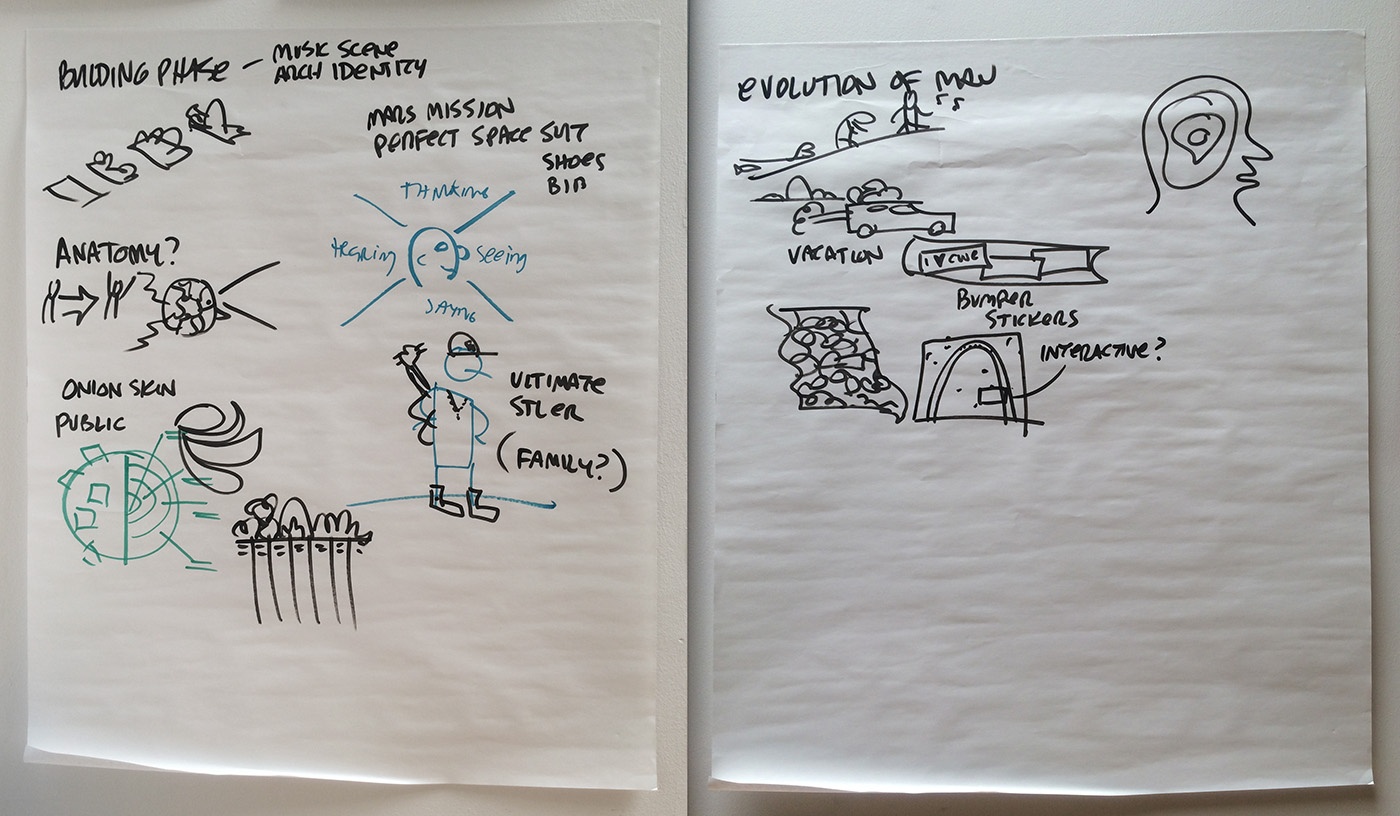
Possible frameworks concepts for the STL infographic.
It seemed like a System probably would be the best framework, but we also thought a Process could work too—perhaps a tour through the city.
Thanks to everyone who came out! And while we will always document any public SESSION events here on the blog, we also like them as a “you had to be there” kind of thing.
Interested in learning more? Sign up to get on the invite list and “be there” at one of our future SESSIONs.
